VOL49: Introduction to LM Studio - Running AI Models Locally with Ease
أهلًا وسهلا بكم في العدد التاسع والأربعين من النشرة الأسبوعية لاقرأ-تِك 🚀
لا تنسوا أهلنا من صالح الدعاء,اللهم إنّا استودعناك اياهم، اللهم كُن عوناً لهم، اللهم انصرهم واحفظهم. 🇵🇸
أهلًا وسهلا بكم في العدد التاسع والأربعين من النشرة الأسبوعية لاقرأ-تِك 🚀
سواء كنت مهندس برمجيات مبتدئ أو محترف، فنشرتنا هدفها انها تثري المحتوى التقني العربي سعيا للتطوير من جودة المحتوى باللغة العربية، من خلال تقديم أحدث المستجدات والتطورات في عالم البرمجيات، بالإضافة إلى أفضل الممارسات والنصائح القيمة، ونشر أحدث المقالات وترشيحات الكتب ومحتوى ورقة وقلم اللي بينزلوا بشكل مستمر في موقع اقرأ-تِك.
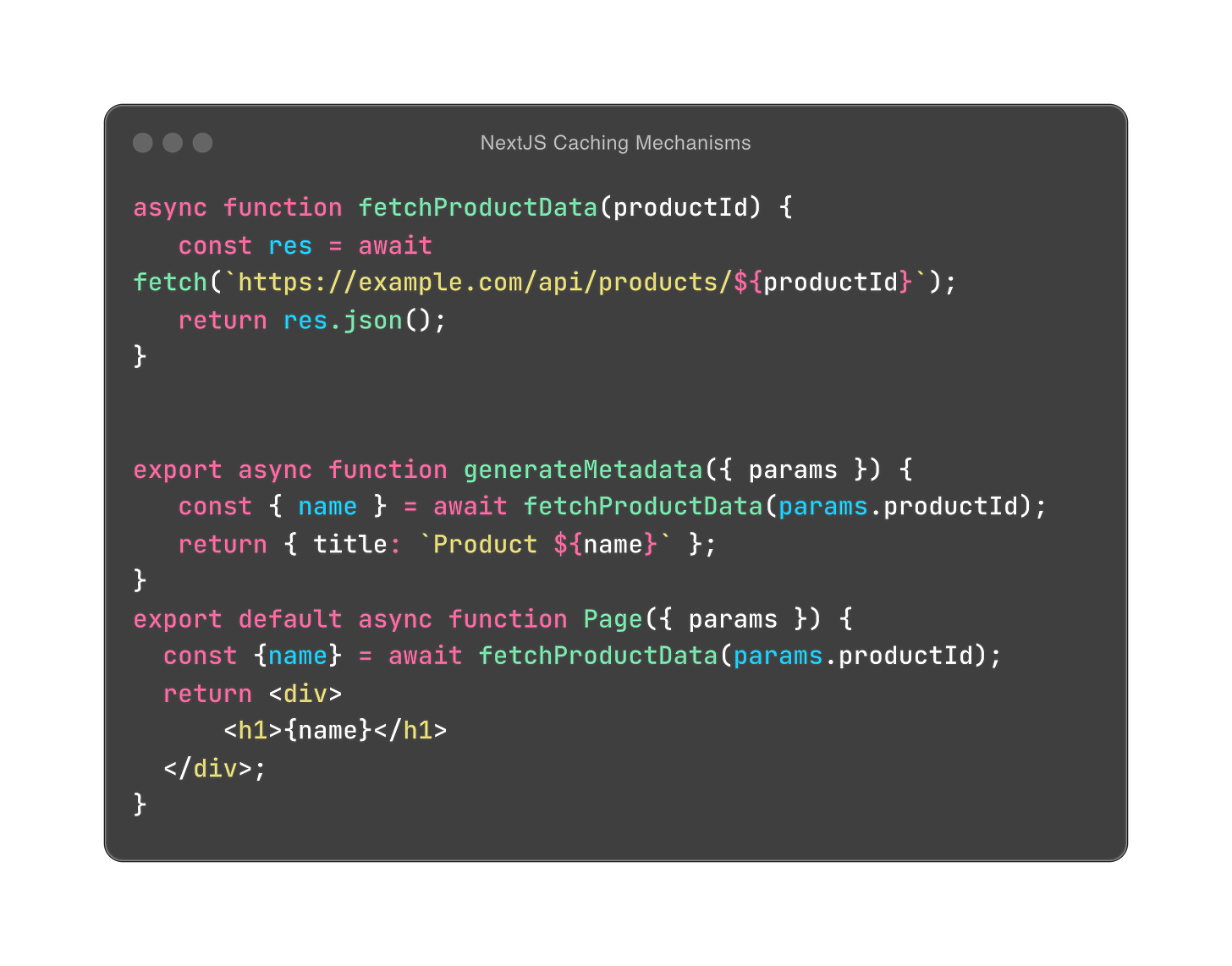
في الإصدار ده الفهرس هيكون كالآتي:
Database Indexing
Introduction to LM Studio: Running AI Models Locally with Ease
NextJS Caching Mechanisms
How AI Works vs. Traditional Programming
Database Replication
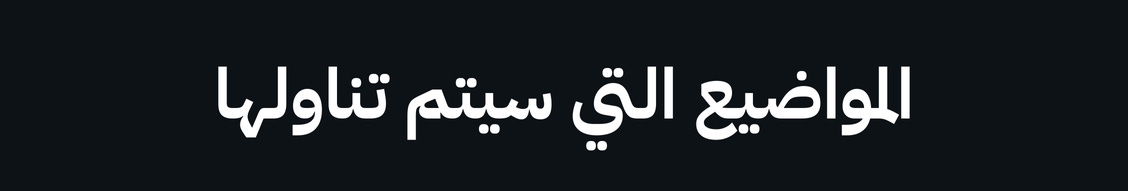
Database Indexing
تخيل ان عندنا مجموعة ضخمة من الكتب , والكتب دي محطوطة على أرفف المكتبة بشكل عشوائي تمامًا , تقدر تتخيل مدى صعوبة أن كل شوية اما نحتاج ندور على كتاب معين هتكون عاملة ازاي ؟
الموضوع هيكون صعب جدًا مش كده ؟
عشان كده لولا الـ Indexing في الـ Database كان زمانا دلوقتي في كل Web Page محتاجين نعمل عليها أي عملية متطلبة انها تـ Fetch Data من الـ Database مستنيين كتيير ومش بعيد بالساعات على ما العملية تتم بنجاح
ما هو الـ Indexing ؟
خلونا نرجع لمثال المكتبة والكتب المحطوطة بشكل عشوائي , ايه رأيكوا لو عملنا تغير بسيط هنا , وهو أننا هنبدأ نعمل فهرسة للأرفف دي , ونديلها ارقام بناء على اسامي عناوين الكتب , وليكن عناوين الكتب اللي بادئة بحرف A تبدا من الرف رقم كذا لرقم كذا ,, مش الموضوع هيكون اسهل ؟
طب ماذا لو زودنا كمان طريقة للفهرسة وهي إننا نحدد الأرفف من خلال الأرقم + نحط كل Category مع بعض , يعني كتب التاريخ في مكان وكتب علم النفس في مكان , والروايات في مكان تاني ,, وكل واحد من دول هيترقم برضو وفقًا لعنوان الكتاب والحروف الأبجدي ,,
مش كده الموضوع هيبقى ـسهل كتير ؟ لو انطلب مننا ندور على كتاب دلوقتي , كل اللي محتاجين نعرفه هو بيتكلم في مجال إيه + عنوانه عشان نعرف أول حرف من اسمه , وبالتالي هنروح للمكان المطلوب,,
فبدل ما نروح نعدي على كل كتب المكتبة عشان ندور عليه , روحنا لمكان مخصص ومحدد بعينه واحنا واثقين تماما اننا هنلاقي الكتاب ده هناك , لانه محطوط Physically هناك على الرف ده,,
وهي دي ببساطة فكرة الـ Indexing
Introduction to LM Studio: Running AI Models Locally with Ease
النهارده هنتكلم عن بديل لـ Ollama يستخدم أيضًا لتشغيل وتدريب ال LLMs على الأجهزة الشخصية بدون الحاجة للإنترنت أو ال Cloud ولكن ميزته الأكبر أنه مش بيحتاج خبرة كبيرة في الAI لاستخدامه.
LM Studio هو منصة متكاملة لتطوير وتدريب النماذج اللغوية الضخمة (Large Language Models - LLMs) بيتيح للمستخدمين بناء نماذج ذكاء اصطناعي قادرة على فهم اللغة الطبيعية، توليد النصوص، وتحليل البيانات النصية باستخدام GUI يعني مش مضطر حتى تفتح ال Terminal.
مميزات LM Studio
واجهة مستخدم مرئية وسهلة: يوفر GUI بتسهّل إنشاء النماذج من غير ما تحتاج لكتابة أكواد معقدة.
تدريب مخصص للنماذج وتحليل للأداء: يسمح بتدريب النماذج اللغوية على بيانات مخصصة وفقًا لاحتياجاتك ويتضمن أدوات مراقبة الأداء عشان تقدر تعملها Fine tuning براحتك وتصحح الأخطاء.
مكتبة متنوعة من النماذج: يمكن استخدامه مع نماذج مختلفة مثل GPT, LLaMA, Falcon و DeepSeek وغيرها.
تكامل مع مصادر بيانات متنوعة: يمكن استيراد البيانات من ملفات CSV، قواعد بيانات، أو حتى منصات مثل Hugging Face.
استخدامات LM Studio
تعتبر نفس الاستخدامات ل Ollama فيساعدك على:
بناء (Chatbots) مختلفة.
تطوير Privacy-focused AI Applications
تطوير النماذج المختلفة ودي بعض الأمثلة على مهام مختلفة تقدر تدرب نماذجك الخاصة عليه ليقوم بيها:
تحليل النصوص والمشاعر في تقييمات المنتجات أو وسائل التواصل الاجتماعي
إنتاج المحتوى التلقائي مثل المقالات أو الملخصات النصية.
ترجمة اللغات أو تصحيح الأخطاء اللغوية.
استخراج المعلومات من المستندات وتحليل البيانات الضخمة.
كيف يمكن استخدامه؟
قم بتحميله من الموقع الرسمي
قم بتحميل نموذجك الأول من الانترنت يمكنك تجربة: DeepSeek-R1
يمكنك الآن اختيار هذا النموذج و إرسال Prompts إليه وسيقوم بالرد عليها
من مكتبة النماذج يمكنك أيضًا تحميل العديد من النماذج الأخرى
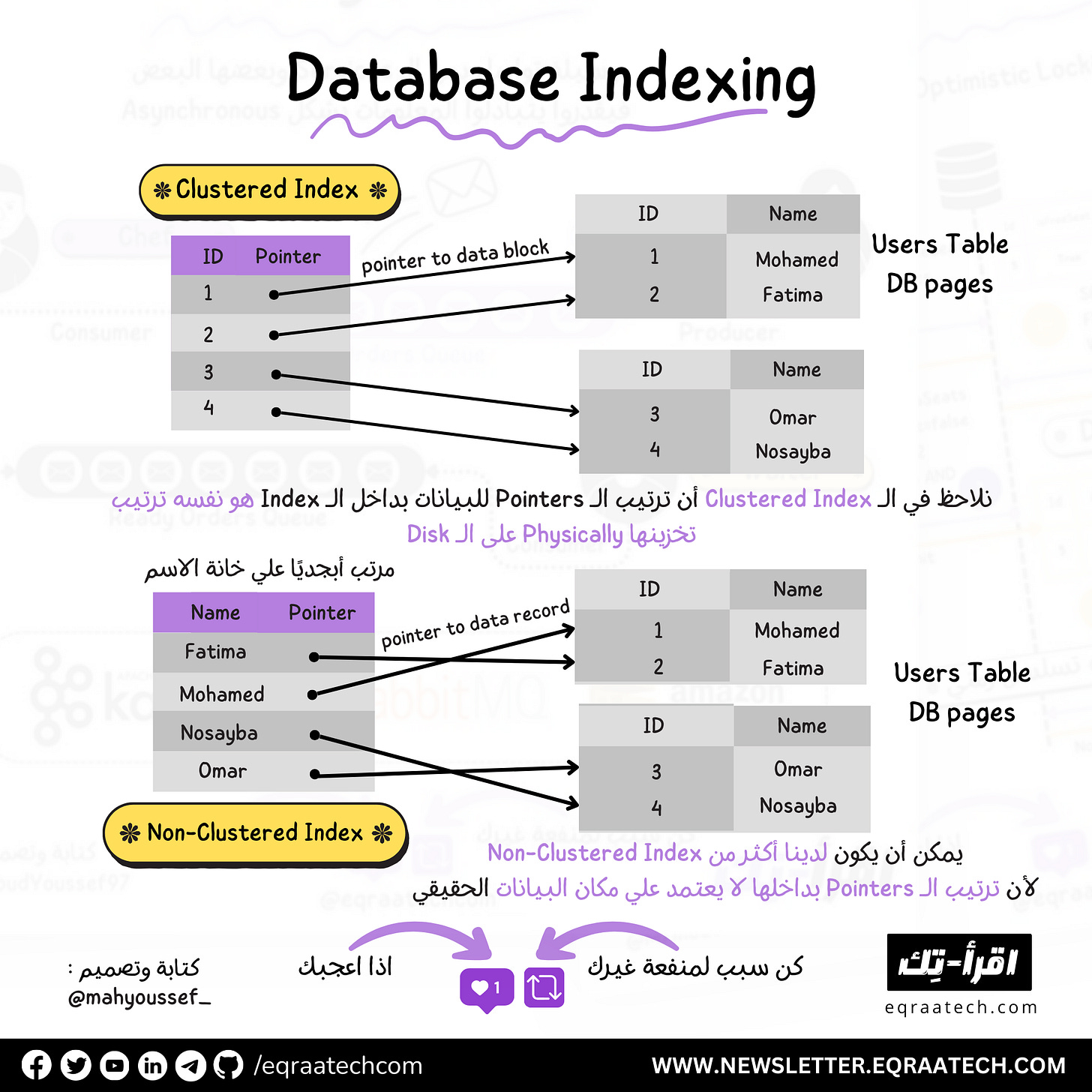
NextJS Caching Mechanisms
كثير من المطورين اللي بيشتغلوا بـ Next.js بيواجهوا مشكلة محيرة؛ ممكن تعدل في البيانات الخاصة بالموقع بتاعك، وفي الآخر تلاقي إن التغييرات مش بتظهر على طول أو بتظهر بعد وقت طويل. المشكلة دي بتكون غالبًا نتيجة آليات ال cache الليNext.js بيستخدمها ، واللي فهمك ليها كويس هيخليك قادر انك تحسن من ال performance وكمان ال . Development experience.في المقال ده هنتكلم عن Next js caching mechanisms وهما:
Request Memoization
Data Cache
Full Route Cache
Router Cache
Request Memoization
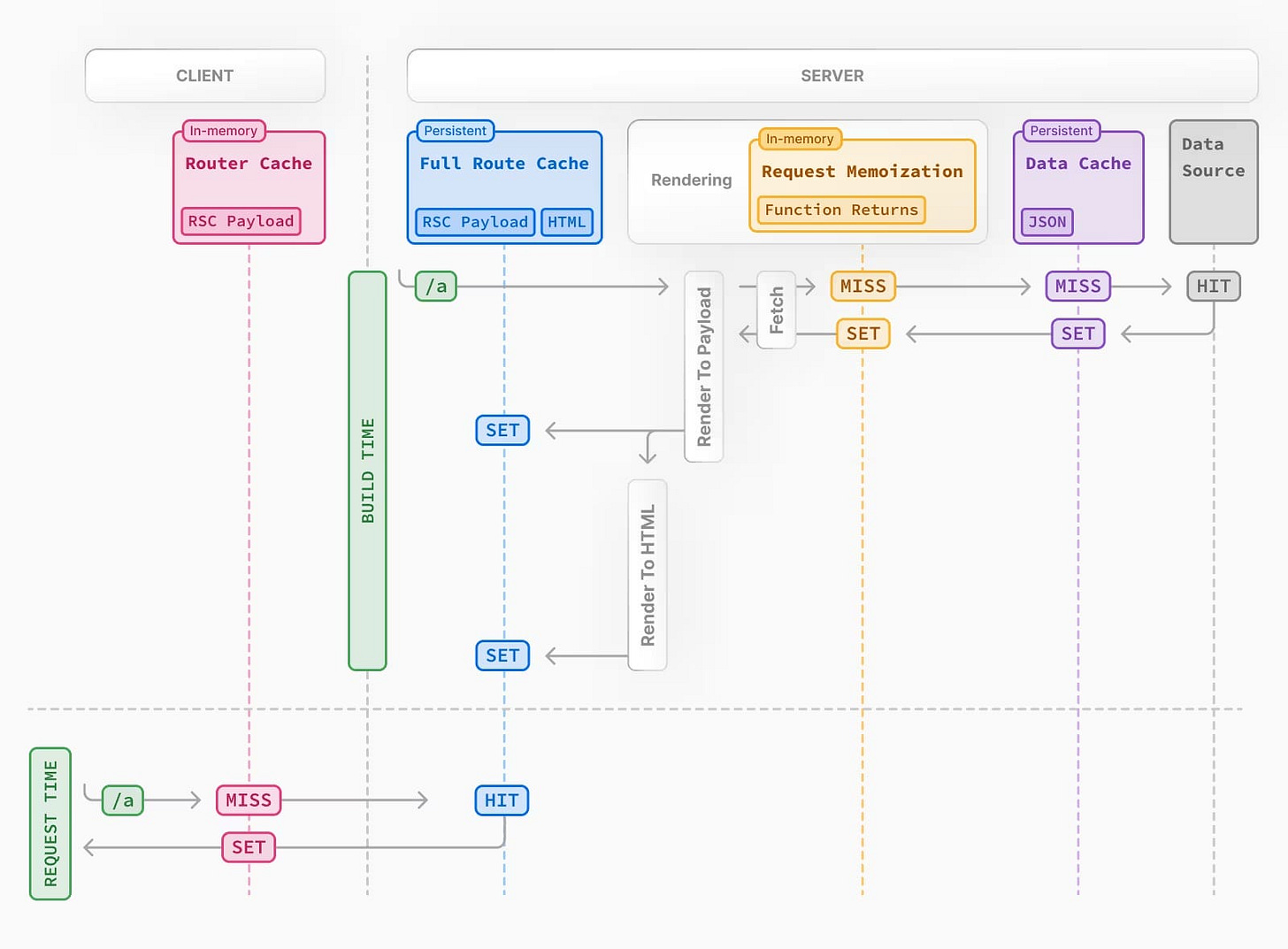
الـ Request Memoization في Next.js بتشتغل على تخزين نتيجة الrequests اللي ليها نفس الـ URL وال options. يعني بدل ما التطبيق يعمل request للبيانات في كل مكان، هيعمل request واحد ويبقى عامل memoize للنتيجة، وكل الcomponents الخاصة بال page او ال route اللي محتاجه البيانات هتستفاد من الcache ده.- مثال عشان الموضوع يوضح بشكل أكبر- لنفترض إنك عندك e-commerce وعندك صفحة بتعرض كل منتج, هنا عشان تحسن ال SEO محتاج إنك تظبط ال meta data الخاصة بالصفحة بتاعتك فهتبدأ إنك تعمل fetch للداتا الخاصة بالمنتج عشان ال title وال meta description علي سبيل المثال .
ثاني حاجة هتحتاج تعمل request تاني بداخل الpage عشان تعرض الداتا الخاصة بالمنتج , وهنا تأتي أهمية ال request memoization إنه بعد أو request هيعمل cache للبيانات بحيث أي component في ال page هيستخدم نفس الrequest هياخد الداتا من الcache بدل ما يتم request جديد ,مثال:
الـ Revalidating : الآلية دي مش محتاجة revalidating لإنها شغالة خلال دورة حياة صفحة واحدة (single page render).
الـ Opting Out : لو عايز تلغي الcache، ممكن تستخدم AbortController لإلغاء التخزين المؤقت
خصم يصل إلى 40% على جميع خطط الاشتراك السنوية لفترة محدودة، تقدروا دلوقتي تشتركوا في اقرأ-تِك وتستمتعوا بكافة المقالات في كل ما يخص هندسة البرمجيات باللغة العربية والمحتوى المميز من ورقة وقلم ومدونات فطين اللي بيتميزوا بتصاميم ذات جودة عالية وكل ده بحرية كاملة وكمان مفاجآت اقرأ-تِك الجاية 🚀
وبرضو متاح الاشتراك من خلال InstaPay و VodafoneCash 🎁
بفضل الله أصبح متاح حاليا دعمنا من خلال الرعاة والشراكات وفعلنا الـ Sponsorship واحنا بنرحب بجميع الشراكات مع المؤسسات والشركات وأصحاب الأعمال لبناء مجتمع عربي يشجع على القراءة والتعلم ومشاركة التجارب والخبرات العملية في هندسة البرمجيات.
دورك كشريك أو راعي هيكون محوري في دعم المحتوى وتوسيع نطاق تأثيره. فانضم لرحلتنا وكن جزءًا من صناعة مستقبل التكنولوجيا في المنطقة 🚀
تقدروا تشوفوا التفاصيل كاملة من هنا والـ Analytics بتاعتنا من خلال اقرأ-تِك والنشرة الأسبوعية 👇
How AI Works vs. Traditional Programming
بدأ الذكاء الاصطناعي في التأثير على كل جوانب حياتنا اليومية، لكن كيف يختلف عن البرمجيات التقليدية؟ بينما تعتمد البرامج التقليدية على التعليمات الثابتة والمدخلات والمخرجات المعروفة، فإن الذكاء الاصطناعي يعتمد على التعلم والتحليل الإحصائي للبيانات. هنتكلم هنا عن الفرق بين النوعين، ونوضح مفاهيم مثل Hard Computing وSoft Computing، ونفهم إزاي الذكاء الاصطناعي بيعمل بطريقة غير خطية خالص.
البرمجيات التقليدية (Hard Computing) مقابل الذكاء الاصطناعي (Soft Computing)
لما نتكلم عن البرمجيات التقليدية، بنقصد البرامج اللي بتقوم بمهام معينة باستخدام مجموعة من التعليمات المحددة اللي كتبها المبرمج. ده بيكون واضح جدًا في برامج زي برامج الحسابات المالية أو حتى متصفحات الويب. مشكلة البرامج دي إنها مش بتتعلم ولا بتقدر تتكيف مع البيئة المحيطة بيها؛ هي مجرد أداة تنفذ التعليمات اللي مكتوبة ليها.
على سبيل المثال: لو عندك برنامج حساب رواتب الموظفين، هو ببساطة بيأخذ عدد الساعات اللي شغلهم ومعدل الأجور، وبعدين يحسب الراتب النهائي. العملية دي بسيطة وخالية تمامًا من أي نوع من التعلم أو التحليل.
أما الذكاء الاصطناعي، فهو مختلف تمامًا. هو بيعتمد على التعلم من البيانات، يعني لما بنكتب برنامج ذكاء اصطناعي، مش بنعطيه التعليمات بشكل مباشر زي البرامج التقليدية. لا، بنديه بيانات ضخمة جدًا، وهو بنفسه بيدرس الأنماط والعلاقات بين هذه البيانات ويتعلم منها. النتيجة تكون نظام قادر على اتخاذ قرارات بنفسه بناءً على التجربة.
لو نشوف مثال بسيط، زي نموذج لغوي كبير زي ChatGPT، هتلاحظ إن كل مرة تكتب فيها "برومبت" (سؤال أو طلب)، النموذج بيولّد محتوى جديد بناءً على ما تعلمه من بيانات سابقة. ده مش موجود في البرامج التقليدية؛ لأن البرامج التقليدية مش بتقدر تنتج حاجة جديدة خارج إطار التعليمات اللي كتبتها.
Hard Computing vs. Soft Computing
لما نقول Hard Computing، بنقصد البرمجيات اللي بتعتمد على الحلول الدقيقة والخوارزميات الثابتة. ده النوع اللي بيستخدم في المشكلات البسيطة اللي المدخلات والمخرجات فيها معروفة مسبقًا. فوائده إنه سريع ودقيق جدًا في المشكلات الصغيرة، لكن المشكلة إنه مش قادر تتعامل مع البيانات الغامضة أو المتغيرة.
أما Soft Computing، هو النوع اللي بيعتمد على الحلول التقريبية والخوارزميات المرنة. ده النوع اللي بيتصل بالذكاء الاصطناعي، لأنه بيشتغل في المشكلات اللي المدخلات فيها مش واضحة تمامًا أو بتتغير مع الوقت. الفكرة هنا إن النظام بيتكيّف مع البيئة ويتعلم منها. رغم إن ده قد يكون أقل دقة في بعض الحالات، لكنه أكثر مرونة وقدرة على التعامل مع المشاكل المعقدة.
Database Replication
خلونا نتخيل كده مع بعض على سبيل المثال ان عندنا Service دورها بكل بساطة انك لما تيجي تكتب Post أو Tweet وتيجي تعمله Publish فالـ Service بتاخد الكلام ده وتحطه في الـ Database .. ولما تيجي تفتح الـ Profile بتاعك أو لحد من الناس فانت بتكون مستني انك تشوف الـ Posts أو الـ Tweets اللي في الـ Profile ده ..
الـ Service دي بتتعامل مع الـ Database بشكل أساسي عشان تقدر تـ Fetch الـ Data لما تيجي تشوف الـ Posts أو الـ Tweets وبتـ Write Data لما الناس تيجي تعمل Publish ..
الدنيا كانت ماشية كويس لحد ما في لحظة معينة ولسبب ما .. حصل مشكلة في الـ Database .. السبب هنا ليه احتمالات كتيرة مش هنتطرق ليها .. بس نتيجة ده ايه الي هيحصل ؟
Single Point of Failure
الـ Service هتقع .. وده لانها اصبحت مش عارفة تـ Fetch البيانات ولا انها تـ Write في الـ Database .. ودي بنسميها عندنا في الـ Distributed Systems .. مشكلة في الـ Availability بتاعة الـ Systems وبالأخص الـ Single Point of Failure .. وده معناه انك عندك جزء في الـ System لو وقع .. النظام ككل هيقع ومش هيقدر يؤدي دوره بالشكل المطلوب .. يعني مش Highly Available
طب كان حل المشكلة دي ايه ؟
الناس قالوا بدل ما يكون عندنا Database واحدة شايلة البيانات كلها .. خلونا ناخد “نسخ متماثلة” من الـ Database دي .. فيكون عندنا أكتر من واحدة وليكن (3) .. والـ 3 نسخ دول هيكونوا متماثلين وشايلين نفس البيانات بالظبط .. بحيث لو حصل مشكلة في واحدة .. فيكون لسه عندنا 2 .. وبكده نضمن ان لو حصل اي مشكلة في اي وقت للـ Database الـ System هيفضل مكمل شغل وبيؤدي دوره بشكل كويس ..
الإصدار الأول - ورقة وقلم 🚀
في الإصدار ده جمعنا أكتر من 50 موضوع في مختلف مجالات هندسة البرمجيات بأكتر من 170 صفحة + تصاميم بجودة عالية وكل ده بالعربي وبشكل مميز ومتقسم لفصول سهل تنتقلوا من فصل وموضع للتاني بدون مشاكل 💎
تقدروا تشوفوا النسخة كاملة من هنا كـ E-Book ، وحاولنا نخليها بسعر رمزي يناسب الجميع 👇
ولو عندكوا أي مشكلة في الدفع ، تقدروا تتواصلوا معانا وهنكون مبسوطين باننا نوفر بدايل زي InstaPay و VodafoneCash 🎁
ولو عاوزين تعاينوا جودة الـ E-Book قبل ما تشتروه ، تقدروا تحملوا النسخة المجانية واللي بتضم حوالي 30 موضوع فيما لايزيد عن 100 صفحة من هنا 😉
رؤيتنا هي إثراء المحتوى التقني العربي وجعل التعلم من خلال القراءة أمتع، وذلك من خلال إثراء المحتوى التقني باللغة العربية وتشجيع المبرمجين على القراءة بلغتهم الأم والتفكير أيضًا بها.
لذلك اتحنا الفرصة أمام الجميع للمساهمة ومساعدتنا في نشر واثراء المحتوى التقني باللغة العربية, من خلال كتابة المقالات التقنية في مختلف مجالات هندسة البرمجيات.
وجب التنويه أنه لن يتم نشر كافة الأعمال التي تصل إلينا، وإنما سيتم الانتقاء منها ما يحقق هدفنا بإثراء المحتوى التقني العربي، ولذلك قد تُطلب بعض التعديلات من الكاتب قبل النشر.
لمعرفة المزيد بخصوص :
💬 المعايير العامة لكتابة ونشر المقالات
⚡️ كيفية الإرسال
🔥 التزامات اقرأ-تِك تجاه الكتاب
يمكنكم قراءة كافة التفاصيل من هنا 👇