VOL47: How to Ace Behavioral Interviews
أهلًا وسهلا بكم في العدد السابع والأربعين من النشرة الأسبوعية لاقرأ-تِك 🚀
لا تنسوا أهلنا من صالح الدعاء,اللهم إنّا استودعناك اياهم، اللهم كُن عوناً لهم، اللهم انصرهم واحفظهم. 🇵🇸
أهلًا وسهلا بكم في العدد السابع والأربعين من النشرة الأسبوعية لاقرأ-تِك 🚀
سواء كنت مهندس برمجيات مبتدئ أو محترف، فنشرتنا هدفها انها تثري المحتوى التقني العربي سعيا للتطوير من جودة المحتوى باللغة العربية، من خلال تقديم أحدث المستجدات والتطورات في عالم البرمجيات، بالإضافة إلى أفضل الممارسات والنصائح القيمة، ونشر أحدث المقالات وترشيحات الكتب ومحتوى ورقة وقلم اللي بينزلوا بشكل مستمر في موقع اقرأ-تِك.
في الإصدار ده الفهرس هيكون كالآتي:
Star Method for Behavioral Interviews
HTTP Caching
Continuous Integration
Closures in JavaScript
All About Retrospectives
Star Method for Behavioral Interviews
الـ Star Method هي واحدة من أكثر الطرق الفعالة في تحسين التواصل خلال الانترفيو خصوصًا الـ Behavioral Interviews.
الـ Interview بيبقي عبارة عن أسئلة من جهة الـ Interviewer وكتير منها أسئلة مفتوحة يعني Open-Close لأنه محتاج يعرف أكتر عنك وعن سلوكك
لكن البشر مش زي الكمبيوتر مستنين إجابات علي هيئة Bullet Points لأنه غالبًا هينسوها قبل ما تكملها حتي.
فلو سألتك ازاي بتواجه الضغط في الشغل أو الكلية ؟
وأنت ابتديت تقولي إجابة محفوظة من الـ Internet عن تقسيمك للمهام و تنظيم الوقت هاخد انطباع إنك حافظ إجابة ما بس مفيش دليل إنك حقيقي بتعمل دا.
علي عكس ما تحكيلي موقف حصل وتبين اتعاملت ازاي فيه باستخدامك لتقسيم المهام وتنظيم الوقت يمكن كمان تكون عملت Delegation أو استخدمت مهاراتك القيادية!
وقتها أنا هعرف عنك أكتر و الانطباع هيكون أحسن بمراحل.
فالأفضل دايمًا إنك تجاوب علي هيئة "قصة" وبما إن مش كلنا عندنا مهارة ال Storytelling فال STAR Formula بتساعدك ترتب إجابتك في شكل قصة.
وتقدر تطبقها بإنك بتكتب إجاباتك الطبيعية علي السؤال و بعدين تعدلها بحيث:
تبتدي بتوضيح الموقف Situation
توضح المهمة اللي كانت مطلوبة منك في الموقف دا Task
تشرح خطوات حلك للمهمة دي Action
توضح ال Result الناتجة عن ال Actions اللي خدتها
يفضل دايمًا تحتفظ بملف تكتب فيه أهم أسئلة الـ Behavioral Interviews و تحاول تجاوب علي الاسئلة دي باستخدام ال STAR Formula وراجع علي إجاباتك وحسنها لحد ما توصل لقصة قصيرة و فعالة بتعكس مهاراتك الحقيقة في كل موقف.
وعشان نتدرب افتح ملف و جاوب علي ال 3 أسئلة دول:
احكيلنا عن أحسن مشروع برمجي اشتغلت عليه؟
احكيلنا عن موقف اتعاملت فيه بسرعة بديهة وفي وقت ضيق؟
قولنا عن مرة عملت خطأ في مشروع واتعاملت ازاي؟
HTTP Caching
هل سئلت نفسك قبل كده ليه موقع معين أسرع من حيث التحميل مقارنة بمواقع أخرى مشابهة ؟الإجابة علي السؤال دا هو الـ HTTP Cache أو التخزين المؤقت للبيانات من خلالـ تخزين بيانات وملفات الموقع محليًا (داخل جهاز المستخدم سواء موبايل او لابتوب او تابلت الخ..) في المقالـ دا هناقش ازاي الـ HTTP Cache بيخزن ملفات الموقع و كيف نتحكم فيه .
تعريف الـ HTTP Cache
الـ HTTP Cache هو تقنية تُستخدم لتسريع تحميل صفحات الويب عن طريق تخزين ملفات الموقع محليًا على جهاز المستخدم، عند زيارة موقع ويب لأول مرة، يقوم الـ browser بتنزيل الملفات المطلوبة زي الصور، الأكواد (HTML، CSS، JavaScript)، والخطوط. ويتم تخزين الملفات بحيث لا يحتاج الـ browser إلى إعادة تنزيلها في كل مرة بتزور فيها نفس الموقع.
كيفية عمل الـ HTTP Cache
أي request بيتم إرساله الى الـ server بيمر في الأول علي الكاش وبيقوم الـ browser بفحص الـ resource إلى راجع في ال response هل موجود عنده في الـ cache ولو موجود بيرجعة بدون ما يضطر يعمل request جديد ل الـ server ولو مش موجود بيحصل ما يسمى بالـ Cache miss وهنا يبدأ الـ browser يبعت request ل الـ server علشان يجيب الـ resource اللي محتاجه.
وبعد ما بيستلمه من ال browser بيبدأ يخزنه في الـ Cache Database علي جهاز المستخدم ويبدأ الـ browser يعرضه للمستخدم في المرات القادمه اللي بيبعت فيها المستخدم يطلب نفس الـ resource من الكاش بدون ما يضطر يبعت request ل الـ server مرة كمان، وهنا بيجي سؤالـ مهم هو الـ browser بيعرف منين إنه الداتا اللي متخزنة في الكاش updated وأنه الـ cache الي عنده هي اخر نسخة موجودة على الـ server ؟ الاجابة علي السؤال دا تتلخص فيما يسمى Cache Revalidation
خصم يصل إلى 40% على جميع خطط الاشتراك السنوية لفترة محدودة، تقدروا دلوقتي تشتركوا في اقرأ-تِك وتستمتعوا بكافة المقالات في كل ما يخص هندسة البرمجيات باللغة العربية والمحتوى المميز من ورقة وقلم ومدونات فطين اللي بيتميزوا بتصاميم ذات جودة عالية وكل ده بحرية كاملة وكمان مفاجآت اقرأ-تِك الجاية 🚀
وبرضو متاح الاشتراك من خلال InstaPay و VodafoneCash 🎁
بفضل الله أصبح متاح حاليا دعمنا من خلال الرعاة والشراكات وفعلنا الـ Sponsorship واحنا بنرحب بجميع الشراكات مع المؤسسات والشركات وأصحاب الأعمال لبناء مجتمع عربي يشجع على القراءة والتعلم ومشاركة التجارب والخبرات العملية في هندسة البرمجيات.
دورك كشريك أو راعي هيكون محوري في دعم المحتوى وتوسيع نطاق تأثيره. فانضم لرحلتنا وكن جزءًا من صناعة مستقبل التكنولوجيا في المنطقة 🚀
تقدروا تشوفوا التفاصيل كاملة من هنا والـ Analytics بتاعتنا من خلال اقرأ-تِك والنشرة الأسبوعية 👇
Continuous Integration
سمعت قبل كده عن CI & CD؟ خلينا النهارده ورقة وقلم وهنتكلم عن أول مصطلح منهم وهو ال Continues Integration (CI).
دايما واحنا شغالين في بناء مشروع برمجي كبير بندور علي طرق تساعدنا في نشر المشروع بشكل أسرع ونفس الوقت بكفاءه عالية. بشكل بسيط عايزين نبدأ Pipeline بإننا ندمج الكود اللي كتبناه مع الكود الرئيسي للمشروع بشكل سريع ونفس الوقت نضمن الكفاءة.
ما هي ال Pipeline ؟
ببساطه هي مجموعه من الخطوات - Processes - بنمشي عليها علشان نبدأ نطلع منتج نهائي يقدر المستخدم يشوفه. بيكون غالبًا بداية الProcess دي هو الكود بتاعك من بداية ال Pull Request اللي بتعمله لحد ما نوصل لمنتج تقدر تشغله والمستخدم يقدر يشوفه (يبقي الPipeline هو كود بيدخل مجموعه من ال Steps علشان يحصله build لمنتج نهائي).
ما هو الهدف من ال Continues Integration؟
الهدف منه إننا عايزين نعمل دمج للتغيرات اللي بتتعمل علي الكود بشكل منتظم بحيث نكتشف أي مشكلة تحصل بشكل سريع ونفس الوقت نضمن الكفاءة.
كيف تعمل ال Contiunous Integration ؟
1. كتابة الكود: البداية بتكون عند المبرمج إنه يبدأ يكتب كود أو يعدل علي كود موجود وبيقوم المبرمج بعمل اختبار الكود والتأكد إنه بيقوم بوظيفته بشكل صحيح.
2. نشر التعديلات: بعدها بيقوم المبرمج بنشر التغيرات اللي بتحصل علي ال Version Control.
3. اختبار الكود: بعد كده بيتم عمل اختبار للكود بشكل آلي -Automated Testing -علشان نتاكد إنه شغال مظبوط مهما كانت الظروف.
4. دمج الكود: لما بيتم اختبار الكود بيتم بعد كده دمج الكود مع الكود الرئيسي للمشروع.
Closures in JavaScript
هنتكلم النهاردة عن مفهوم من أهم المفاهيم في الـ JavaScript وهو الـ Closure وهو ببساطة قدرة الـ Functions الداخلية على الوصول للـ Variables المعرفة في نطاق الـ Function الخارجية حتى بعد انتهاء الـ Function الخارجية من التنفيذ.
Lexical Scope vs Dynamic Scope
خلينا علشان نفهم ال closure بشكل أفضل نشرح ال lexical scope او ما يسمي بال static scope وهو طريقة بتحدد المتغيرات اللي تقدر كل function توصلها على حسب مكان ووقت كتابة ال function وليس مكان استدعائها.
وبذلك يكون نطاق ال function ثابت أي تم تحديده وقت كتابة ال function وبكده يكون لها القدرة على الوصول إلى المتغيرات الموجودة داخل نطاقها ونطاق ال function الخارجية والنطاق العام (Global scope) والعكس غير صحيح. كما هو موضح في المثال:
هنلاقي هنا نقدر نوصل لل variables من الداخل إلى الخارج وليس العكس.
كما ذكرنا في lexical scope نطاق ال function بيتحدد وقت ومكان كتابة ال function في الكود وليس مكان استدعائها لكن في dynamic scope نطاق ال function بيتحدد وقت استدعاء ال function كما هو موضح في المثال التالي:
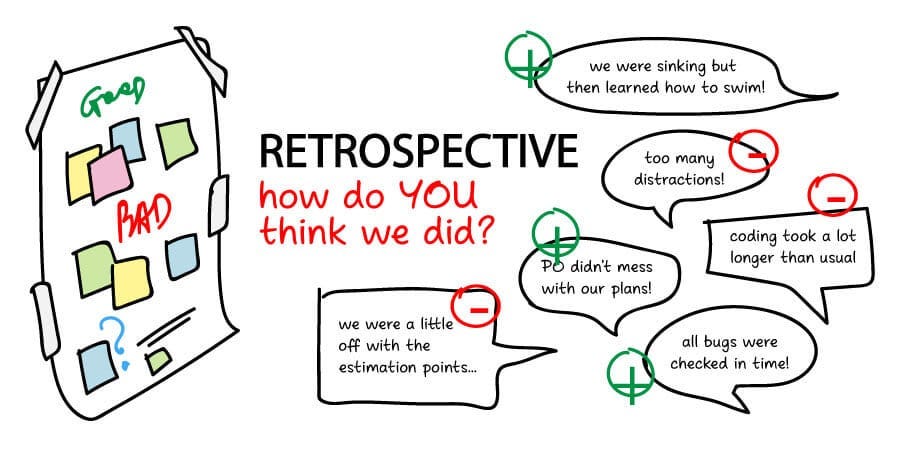
All About Retrospectives
تُعد اجتماعات الاسترجاع (Retrospectives) أحد المكونات الأساسية في منهجية Scrum وأحد أهم الأحداث التي تهدف إلى تحسين الأداء الفردي والجماعي للفريق. تتمحور هذه الاجتماعات حول التعلم من التجربة السابقة ومعرفة ما الذي نجح، وما الذي لم ينجح، وما يمكن تحسينه للمضي قُدمًا. يمكن لهذه الاجتماعات أن تحدث فرقًا كبيرًا في إنتاجية الفريق ورضا الأعضاء عندما يتم تنفيذها بشكل فعال.
في هذا المقال، سنلقي نظرة عميقة على اجتماعات الاسترجاع في سياق Scrum. سنشرح الغرض منها، كيف تُدار بشكل فعال، ونقدم نصائح عملية لتحقيق أقصى استفادة منها. دعونا نبدأ.
ما هو اجتماع الـ (Retrospective)
اجتماع الاسترجاع هو حدث يُعقد في نهاية كل (Sprint) في إطار منهجية Scrum. يهدف إلى جمع الفريق لمراجعة الأداء خلال ال Sprint السابق وتحليل الأمور التي سارت بشكل جيد، والتي لم تحقق النتائج المرجوة، بالإضافة إلى تحديد فرص التحسين.
وفقًا لدليل Scrum 2020، يُعرف اجتماع Retrospective بأنه:
فرصة للفريق لفحص نفسه وخلق خطة تحسين ليتم تنفيذها في الSprint التالي.
أهمية اجتماع الـ Retrospective
الاسترجاع ليس مجرد فرصة للتفكير في الأداء، بل هو جزء أساسي من ثقافة التحسين المستمر (Continuous Improvement) التي تميز منهجية أجايل (Agile). يحقق الاجتماع العديد من الفوائد، منها:
تعزيز روح التعاون: يتيح لأعضاء الفريق الفرصة للتحدث بحرية حول القضايا والأفكار.
تحسين العمليات: يساعد في الكشف عن المشكلات التشغيلية وتحسين سير العمل.
التعلم من الأخطاء: يُشجع الفريق على النظر في الإخفاقات بشكل بناء لتجنب تكرارها.
تعزيز الشفافية: يُشجع على الحوار المفتوح والصادق حول الأمور التي قد تكون أُهملت.
رفع الإنتاجية: يؤدي إلى اتخاذ إجراءات ملموسة لتحسين الأداء في الSprint التالي.
الإصدار الأول - ورقة وقلم 🚀
في الإصدار ده جمعنا أكتر من 50 موضوع في مختلف مجالات هندسة البرمجيات بأكتر من 170 صفحة + تصاميم بجودة عالية وكل ده بالعربي وبشكل مميز ومتقسم لفصول سهل تنتقلوا من فصل وموضع للتاني بدون مشاكل 💎
تقدروا تشوفوا النسخة كاملة من هنا كـ E-Book ، وحاولنا نخليها بسعر رمزي يناسب الجميع 👇
ولو عندكوا أي مشكلة في الدفع ، تقدروا تتواصلوا معانا وهنكون مبسوطين باننا نوفر بدايل زي InstaPay و VodafoneCash 🎁
ولو عاوزين تعاينوا جودة الـ E-Book قبل ما تشتروه ، تقدروا تحملوا النسخة المجانية واللي بتضم حوالي 30 موضوع فيما لايزيد عن 100 صفحة من هنا 😉
رؤيتنا هي إثراء المحتوى التقني العربي وجعل التعلم من خلال القراءة أمتع، وذلك من خلال إثراء المحتوى التقني باللغة العربية وتشجيع المبرمجين على القراءة بلغتهم الأم والتفكير أيضًا بها.
لذلك اتحنا الفرصة أمام الجميع للمساهمة ومساعدتنا في نشر واثراء المحتوى التقني باللغة العربية, من خلال كتابة المقالات التقنية في مختلف مجالات هندسة البرمجيات.
وجب التنويه أنه لن يتم نشر كافة الأعمال التي تصل إلينا، وإنما سيتم الانتقاء منها ما يحقق هدفنا بإثراء المحتوى التقني العربي، ولذلك قد تُطلب بعض التعديلات من الكاتب قبل النشر.
لمعرفة المزيد بخصوص :
💬 المعايير العامة لكتابة ونشر المقالات
⚡️ كيفية الإرسال
🔥 التزامات اقرأ-تِك تجاه الكتاب
يمكنكم قراءة كافة التفاصيل من هنا 👇